前回はプライバシーポリシーの導入の際の手順を紹介しましたが、今回はお問い合わせフォームの作成手順を紹介します。
無料で、結構簡単に作れるのでお金をかけたくない人にもお勧めできます。
前回の記事です。
正直、お問い合わせフォームからお問い合わせが来るとは思っていません。ただの自己満足で作成してます。
毎回記事完成するまではPCのデスクトップに記事に使っている画像を保存しているのですが、画面の7割埋まりました。
なので画像多めです。ご了承ください。
今回は「Chrome」で作業しているので、他のブラウザでは作業工程が変わります。
手順
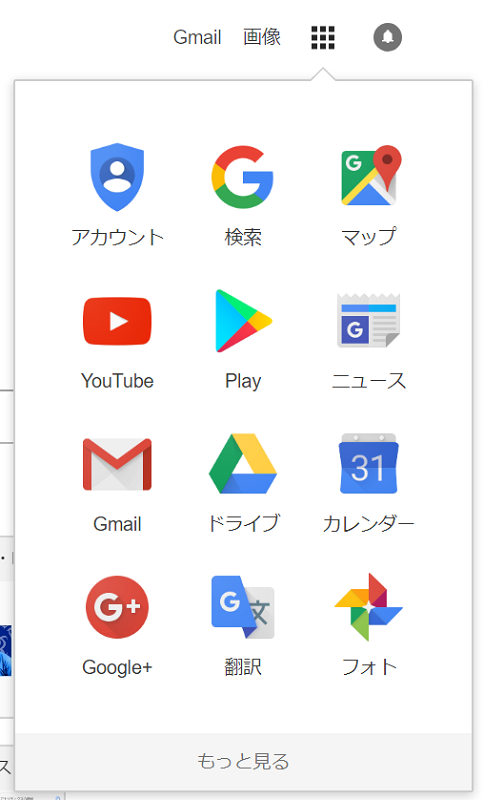
まずは、Chromeを開いて画像の隣のマークをクリックします。
下までスクロールして「もっと見る」をクリックします。

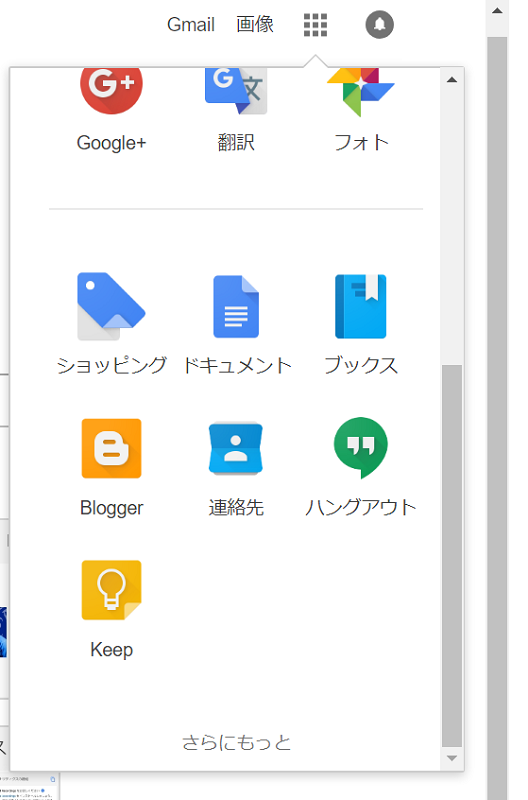
さらに下にスクロールさせて「さらにもっと」をクリックします。

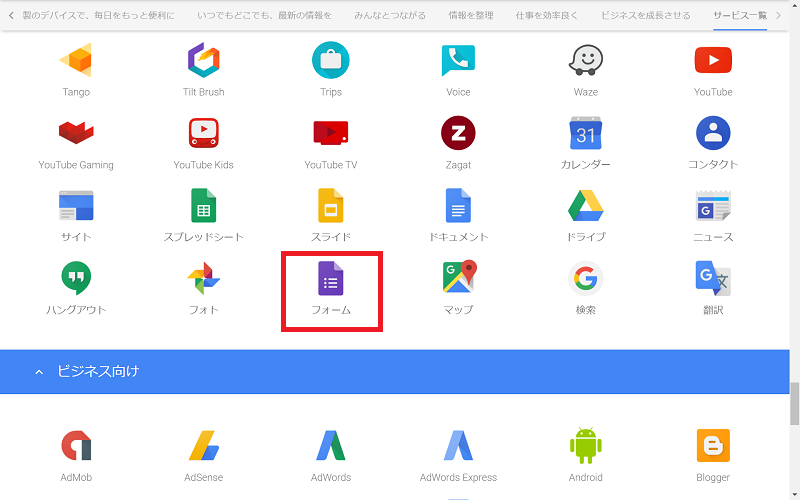
たくさんのアイコンが出てきますが、その中から「フォーム」を探します。
だいたいビジネス向けの上にあります。

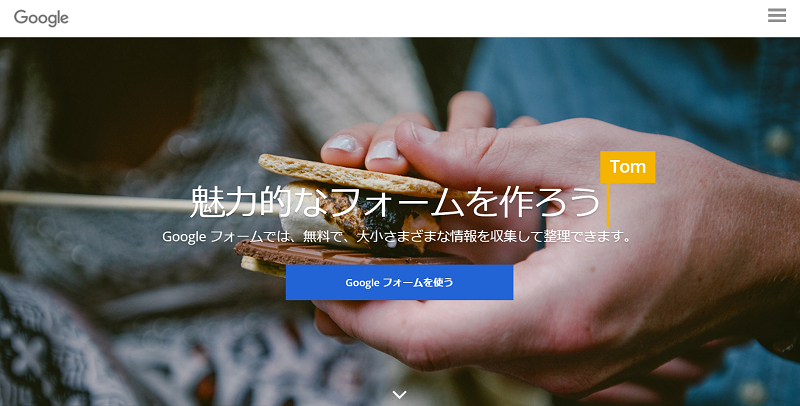
「Googleフォームを使う」をクリックすると新規作成ができます。
あと、「Tom」は私が入力したものではないです。

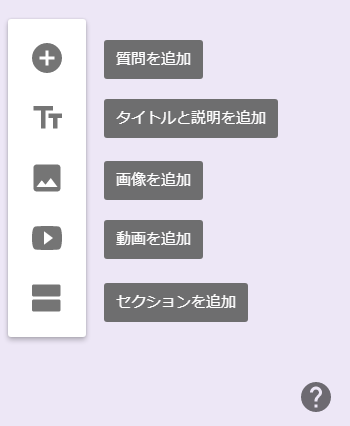
右下の赤い丸の+をクリックすると、「新しいフォーム」で作成できます。

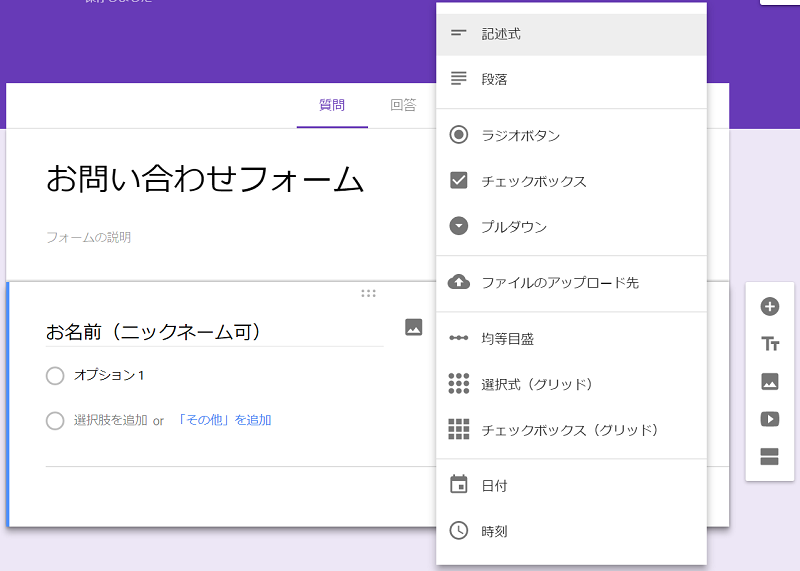
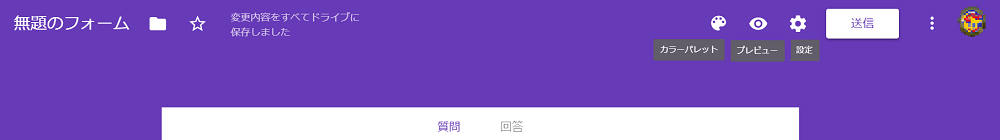
「無題のフォーム」をクリックすると、自分の好きなフォーム名に変更できます。
デフォルトでは、「無題の質問」になっている部分も、「ラジオボタン」のプルダウンをクリックすることで、たくさんの項目が出現します。
それではひとつひとつ説明していきます。
記述式
これは相手に短い回答を求める際に使います。
例、名前やメールアドレスなど

段落
相手に長文の回答を求める際に使うといいです。
例、意見や感想など

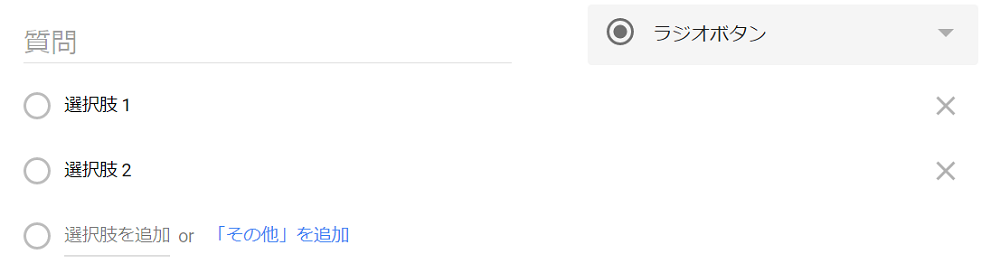
ラジオボタン
〇択の選択肢を与えるときに使います。
例、性別など

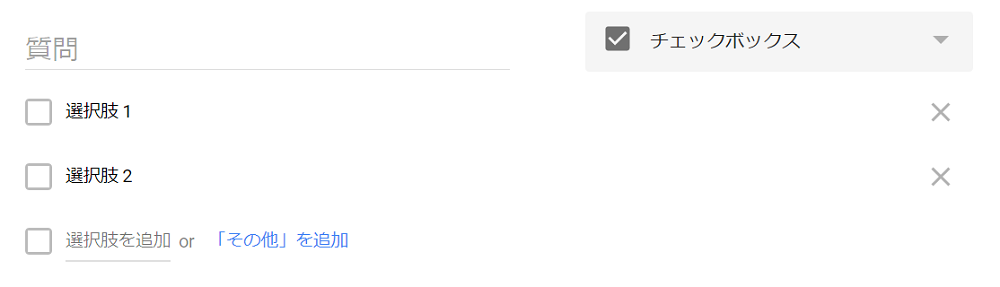
チェックボックス
先ほどのラジオボタンと同様に選択肢を与えますが、相手は複数選べるようになります。
例、アンケートなど

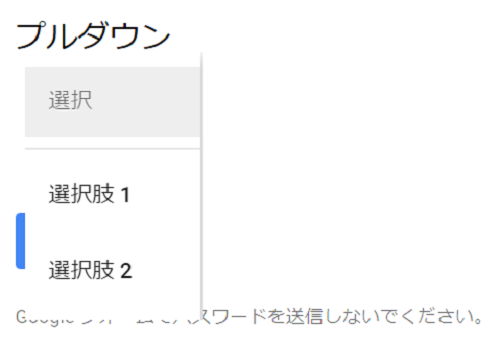
プルダウン
これは実際に見てもらったほうがわかりやすいので、プレビューになります。
ここでは2択になっていますが、実際はたくさんの選択肢を用意しておき、プルダウンをクリックして、選ばせるといいです。
例、都道府県など

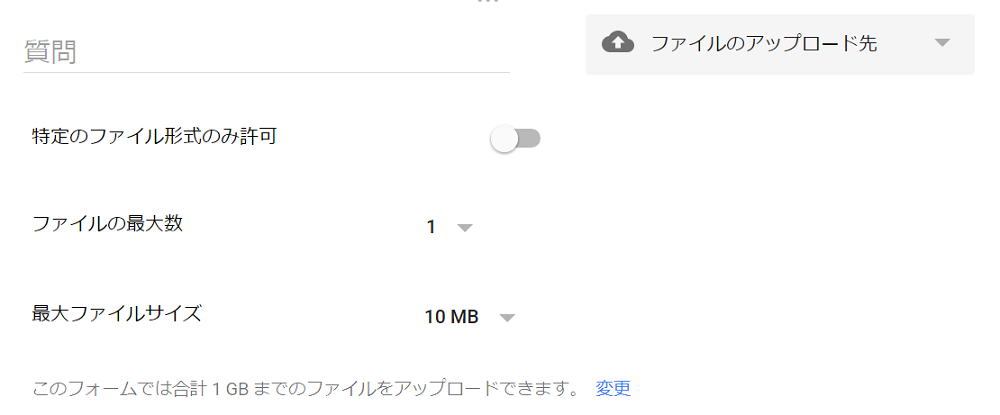
ファイルのアップロード先
ファイルを送ってもらうときに必要になります。特定のファイル形式も指定できるので、送られてからファイル形式が違うことも防げます。
例、写真など

均等目盛
相手に数字で〇段階で答えてほしいときに使えます。ラジオボタンなので、一つしか選べません。
例、感想や評価など

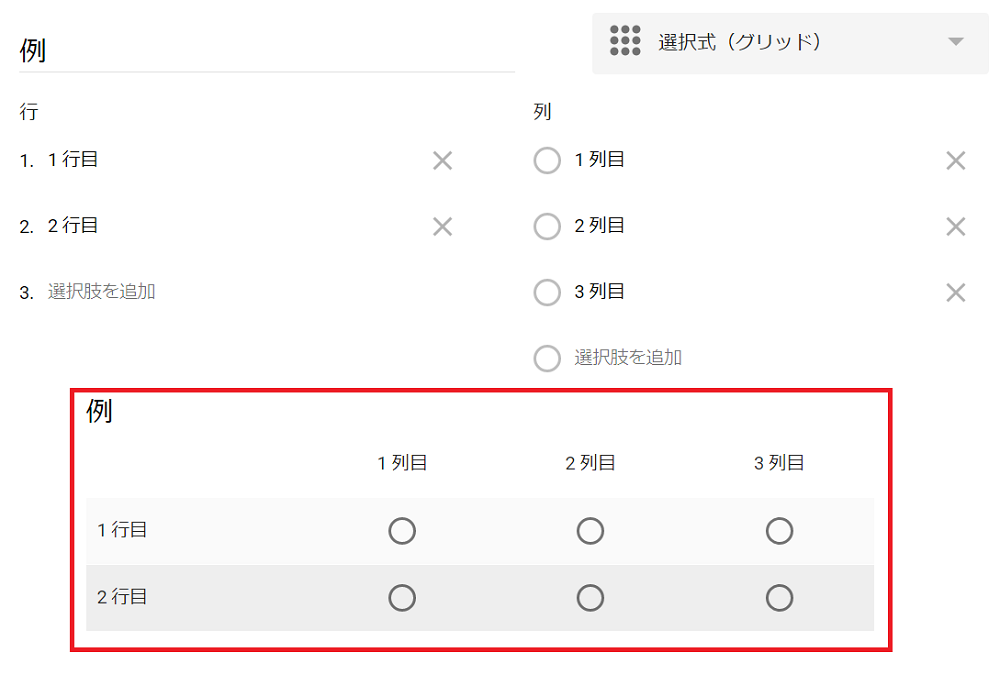
選択式(グリッド)
行と列を設定して、ラジオボタンで選択させます。
余談ですが行が横で、列が縦です。
例、アンケート(複数商品の使用頻度を知る)など

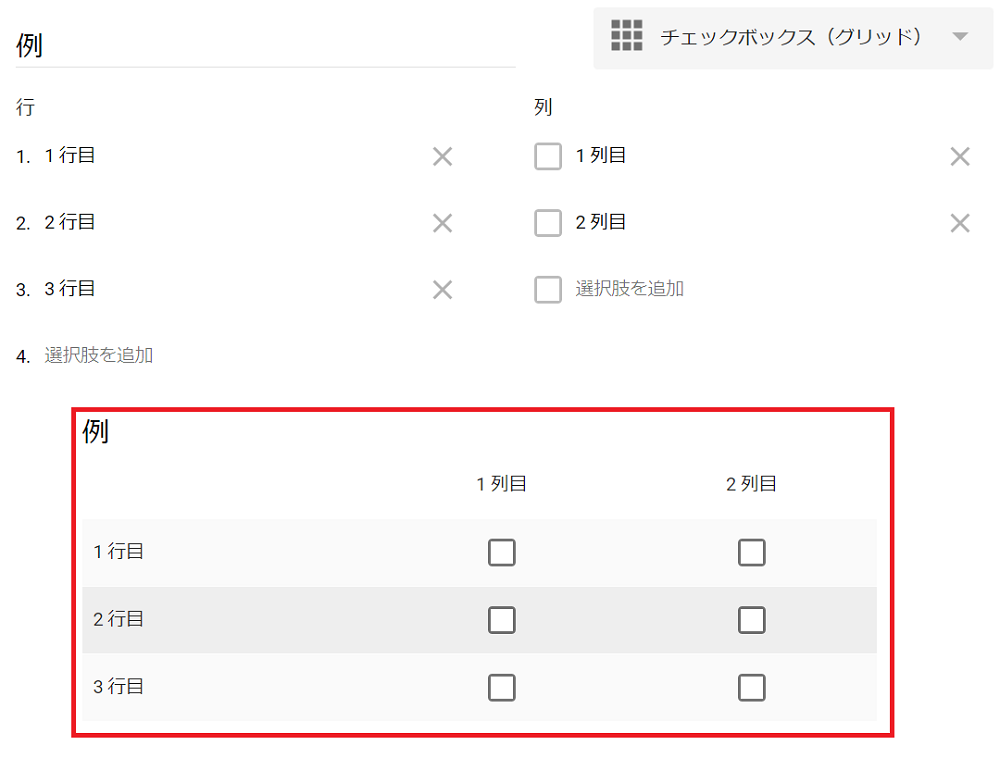
チェックボックス(グリッド)
先ほどの選択式と似ていますが、ラジオボタンではなくチェックボックスなので、複数選択する際に使えます。
例、アンケート(複数商品の購入場所を知る)など

日付
わかりやすいですが、日付の入力に使います。
例、今日の日付など

時刻
これもわかりやすいです。時刻の入力です。
例、時間を入力するなど

右側の小さなメニューの一覧です。
どれもそのままの意味です。

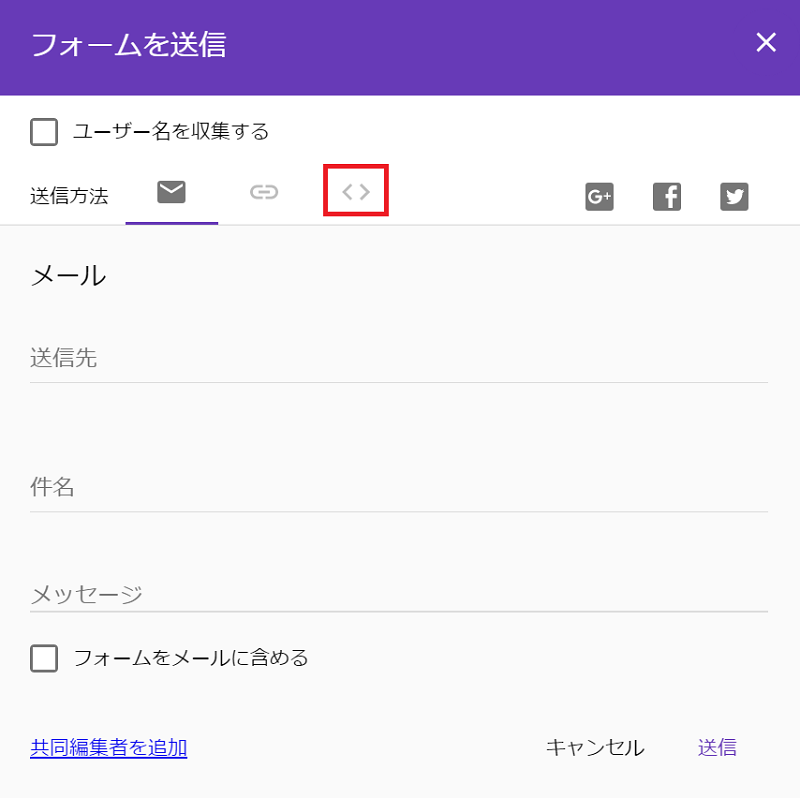
フォームが完成したら「送信」をクリックして次へ進みます。

赤□のところをクリックします。

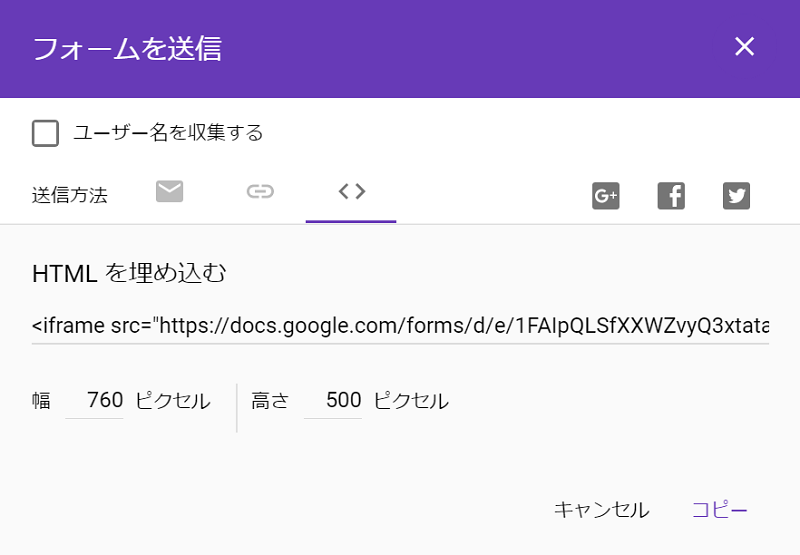
表示されているコードをコピーします。

ここで、はてなブログに戻ります。
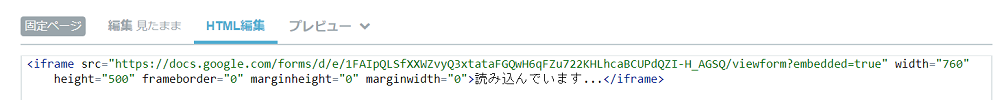
今回のお問い合わせフォームは「固定ページ」で作成しています。
「見たまま編集」ではなく、「HTML編集」を使用します。
さっきコピーしたものをそのまま張り付けてください。

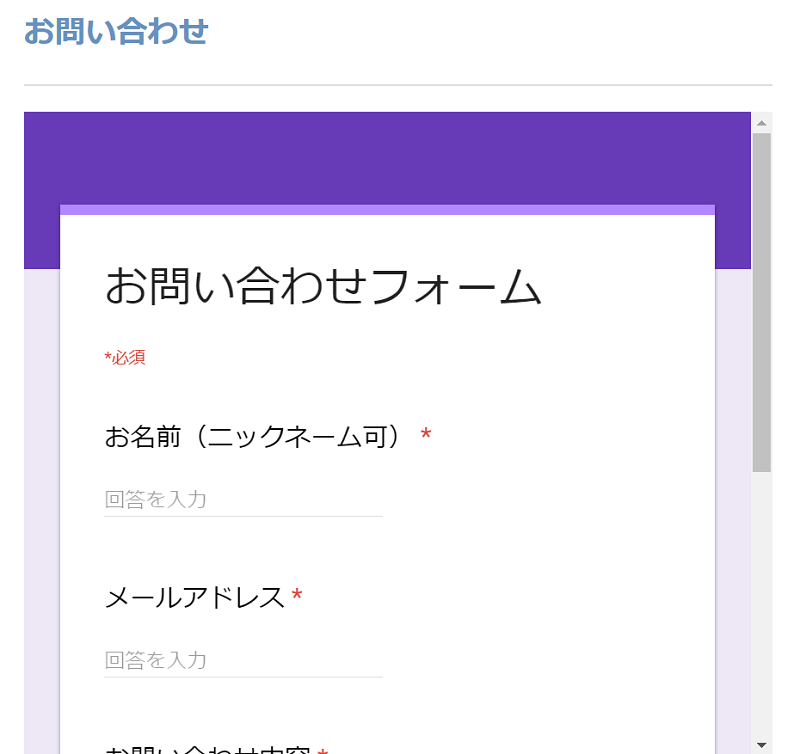
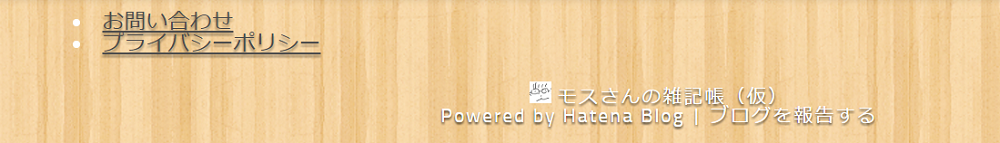
これで実際のページで確認してみると以下のようになります。

これを「ダッシュボード」の「デザイン」の「フッタ」の編集で表示できるようにします。
<div class="menu">
<li><a href="アクセス先のURLを記載する">お問い合わせ</a></li>
<li><a href="アクセス先のURLを記載する">プライバシーポリシー</a></li>
</div>
前回も紹介したのですが、これを使います。
これで表示もできるようになったはずです。

ですが、このままではいちいちフォームへ行かなければお問い合わせを確認できません。
なので、もうひと手間加えます。
先に今回参考にした記事の紹介をしておきます。
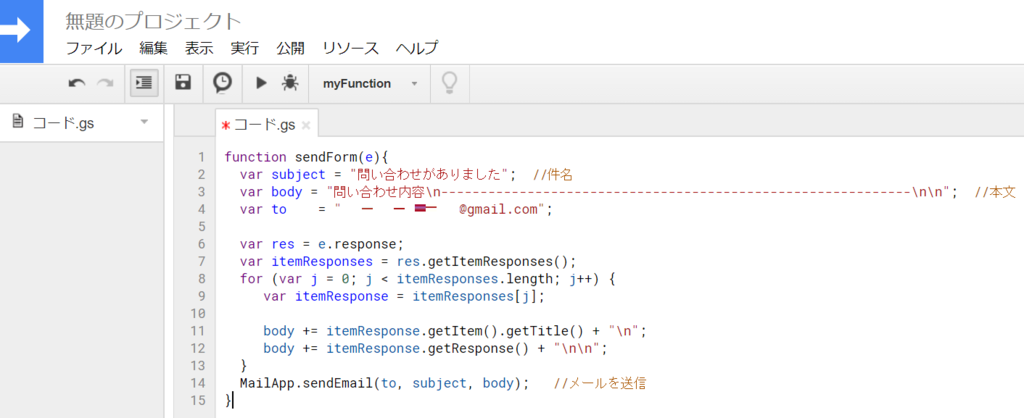
ここからはKumassyさん(上のリンク)のブログの「スプリクトエディタを開く」のコードが必要になりますので、コピーしておいてください。
メールアドレスの部分だけはお問い合わせが来た時に通知してほしいものに置き換えます。
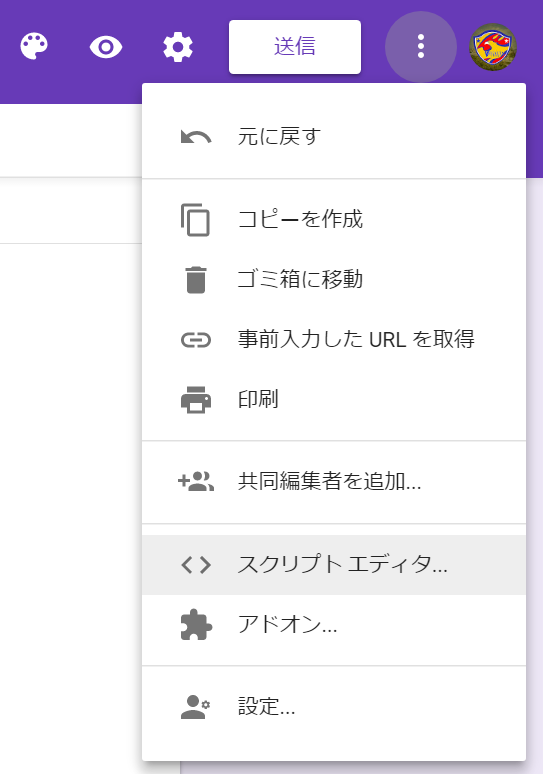
先ほどの「送信」の隣の〇三つ、スクリプトエディタをクリックし開きます。

開いたら、元の文章は消して先ほどコピーしたものを貼り付けします。

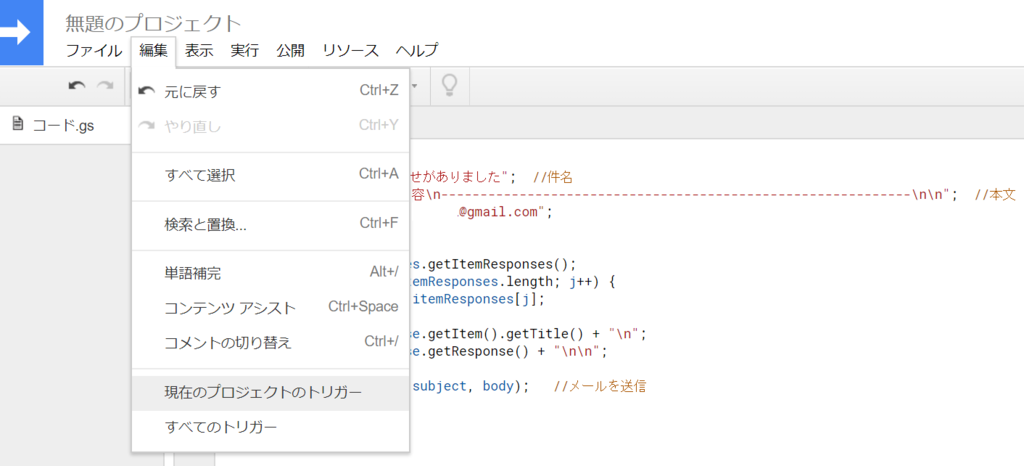
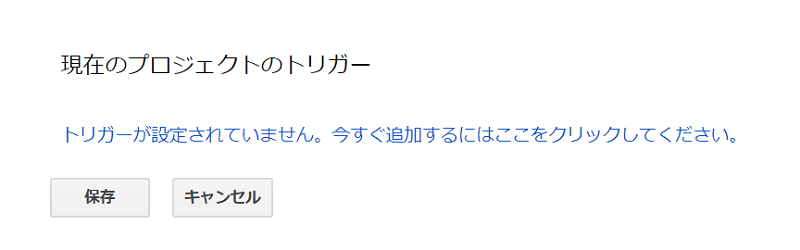
コードの貼り付けをしたら、「編集」の「現在のプロジェクトのトリガー」を開きます。

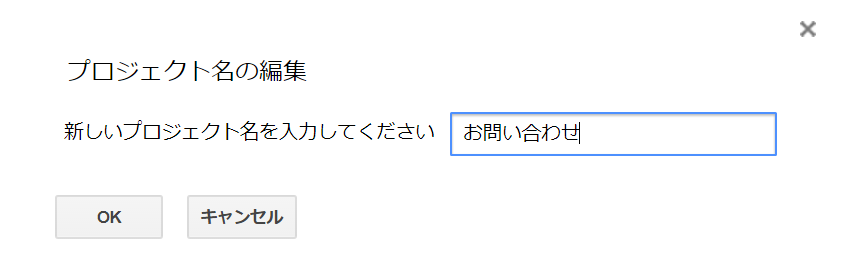
そうすると、「プロジェクト名の編集」が出てくるので、自分の好きな名前にします。

「今すぐ追加」をクリックします。

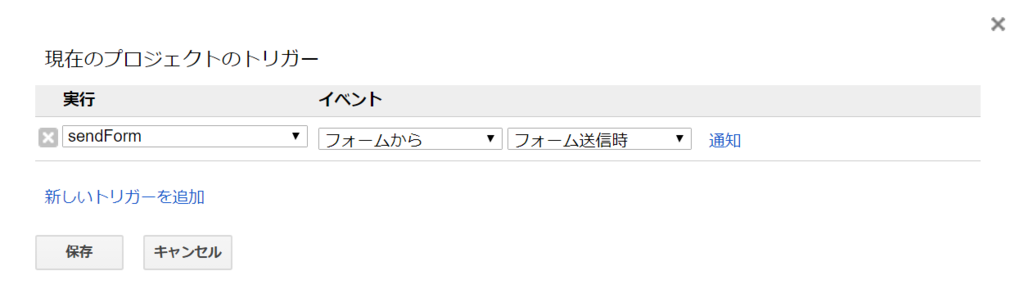
次のようになっていなければプルダウンから探して「保存」をクリックします。

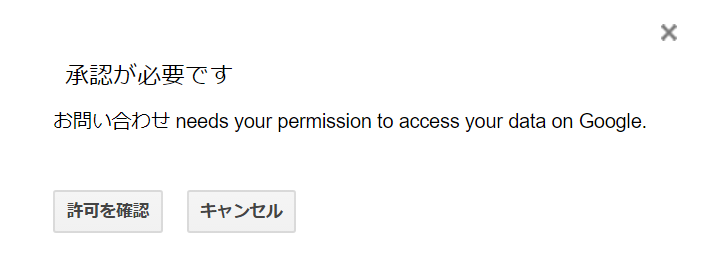
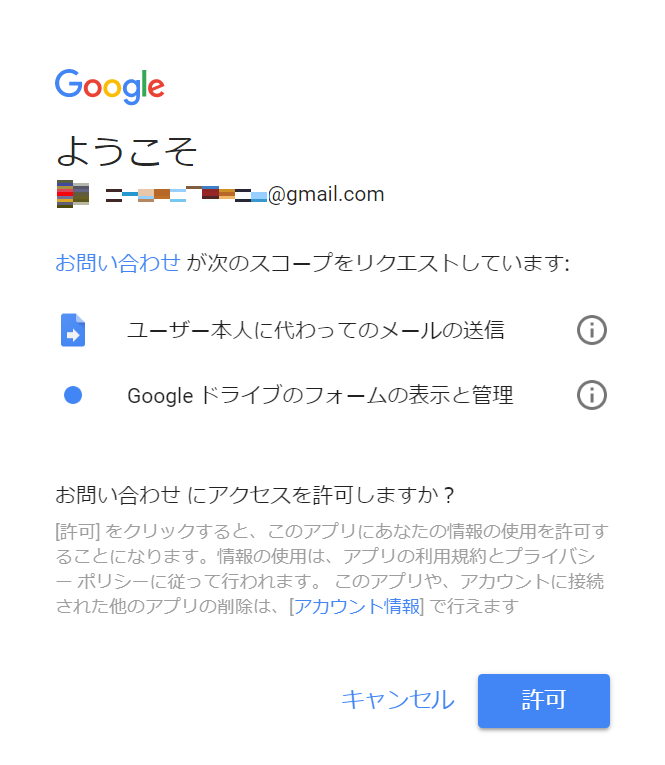
「許可を確認」をクリックします。
アカウントを選択。

「許可」をクリックすると作業は終わりです。

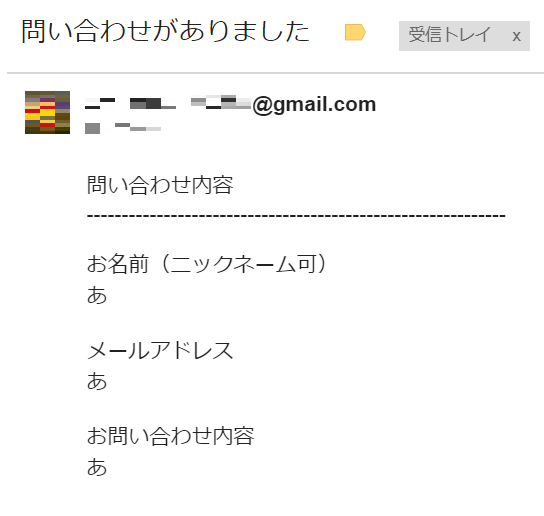
実際に私のお問い合わせフォームから問い合わせをしてみました。
しっかりと反映されています。

これで、お問い合わせがあった場合でも、メールでお知らせしてくれるので、見逃すこともなくなるそうです。
是非参考にしてください。